
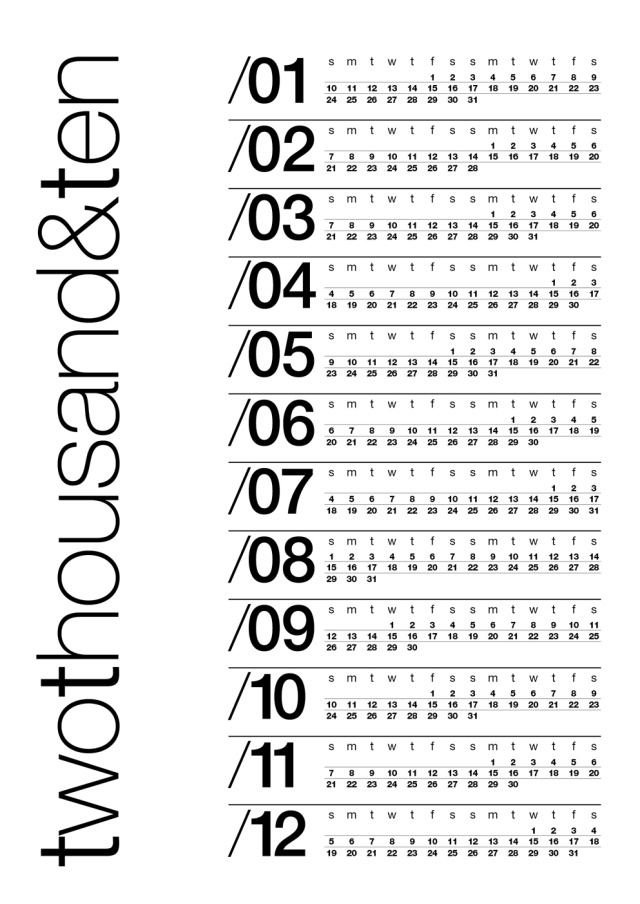
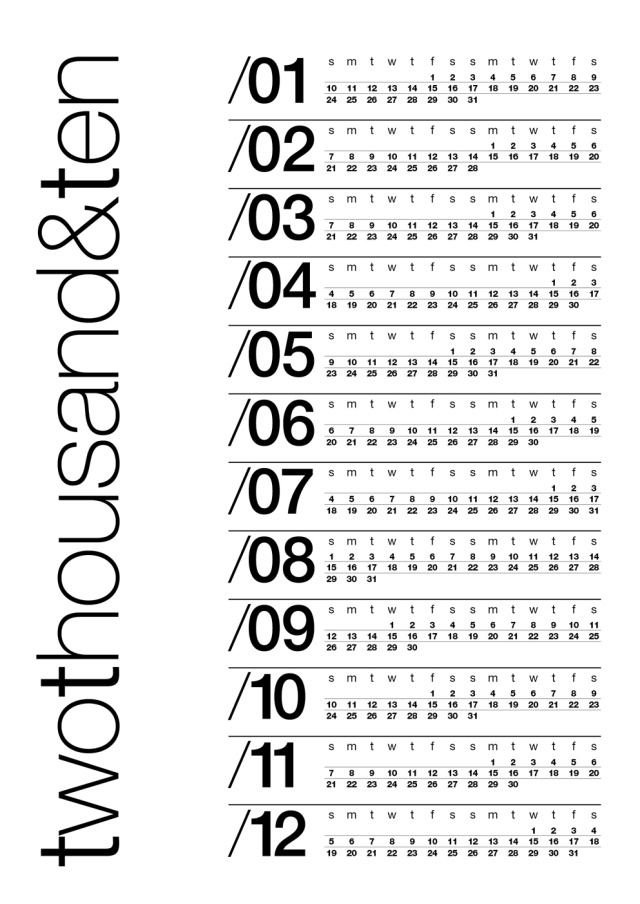
This is the Whatype 2010 Calendar. I’ve done using the Complex Grid. It’s almost an year since I’ve posted the article for this kind of grid and it has had a lot of views. I thought that making something using this grid and explaining the details could be fun and useful.
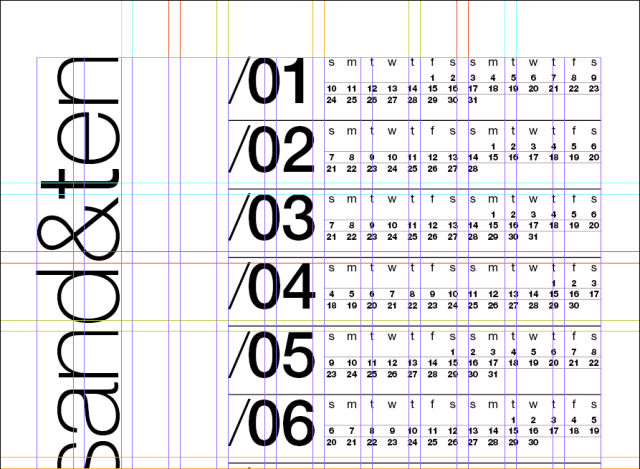
One of the advantages of making a grid with the care that takes to make a complex grid is that after all the work is done it’s really easy to make everything fit perfectly and our design almost ‘creates itself’. Since the Complex Grid divides the page in 2‘s, 3‘ , 4‘ and 6‘s; I had to use the 6 division to place two months. On this grid I’ve made there are 11 lines for each division of 6

So each month will take 4 lines and there will still be 3 lines left for the rulers. As we know, text bellow a ruler should be closer to the ruler than the text that stand above a ruler. This gives a more appealing visual effect.


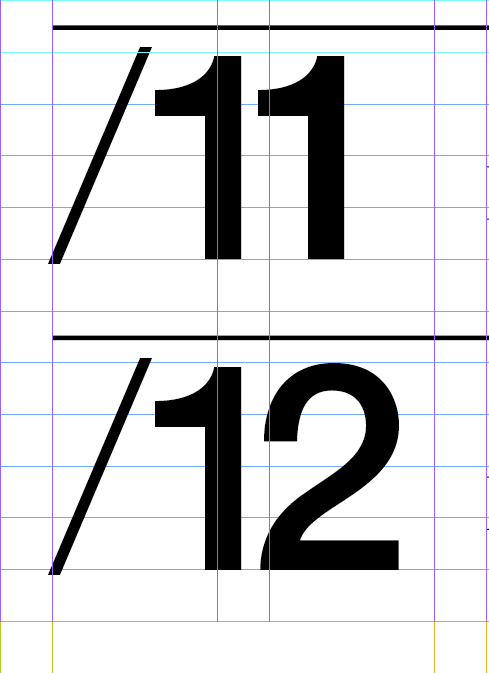
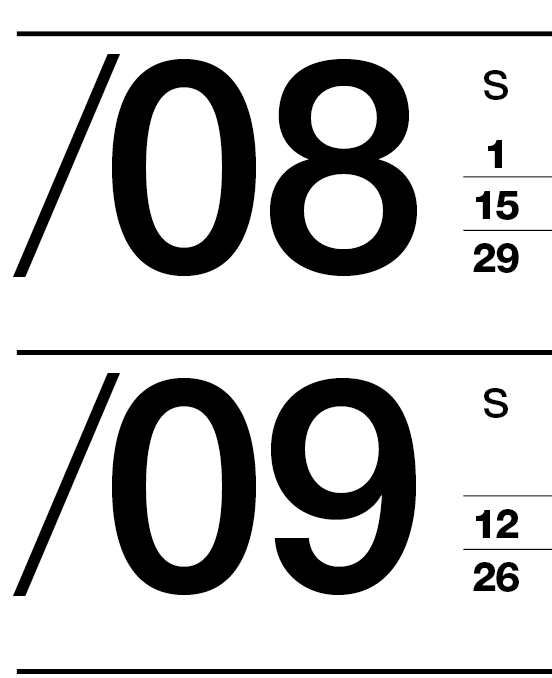
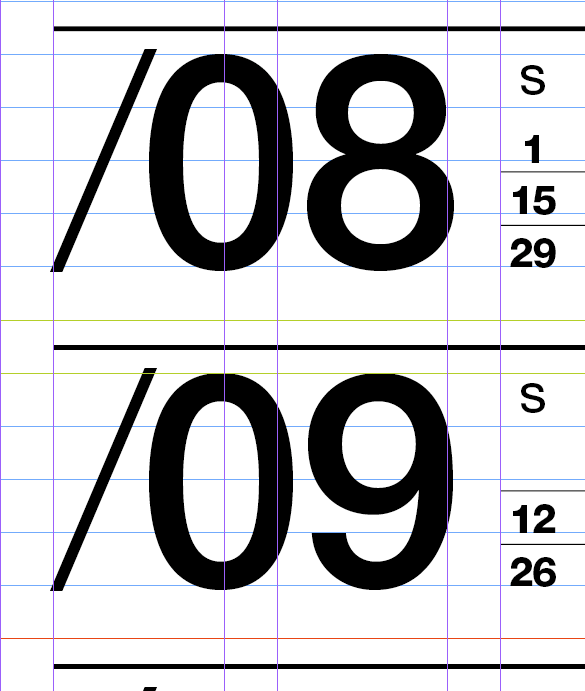
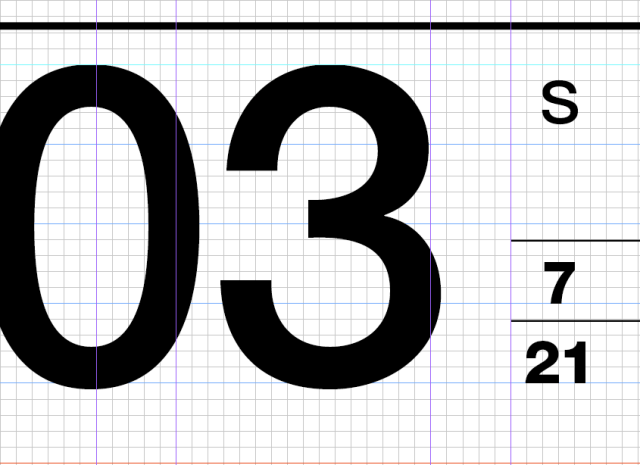
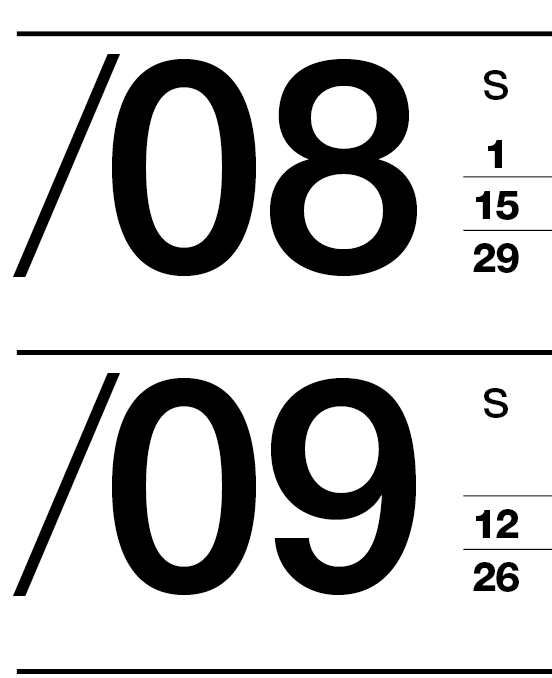
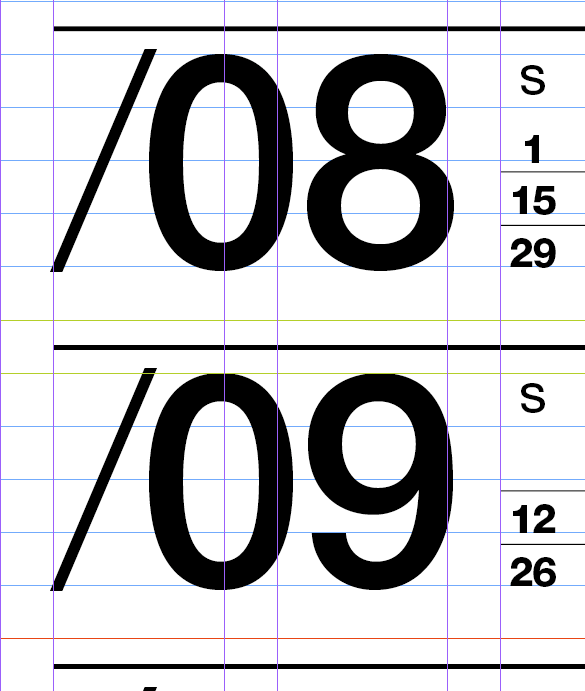
On the above pictures you can check how I’ve made this (without the guides for the visual effect and with the guides to see how the placing was made).
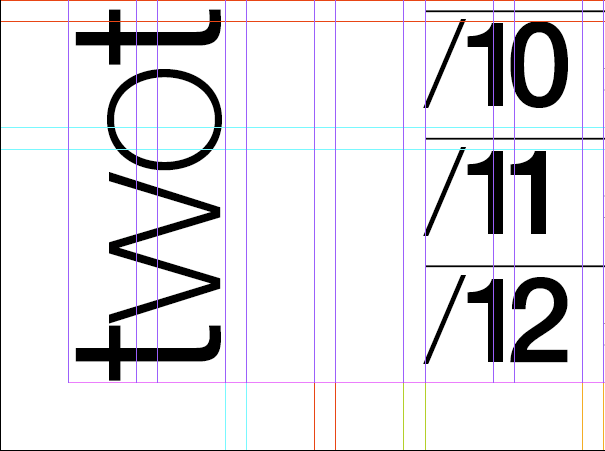
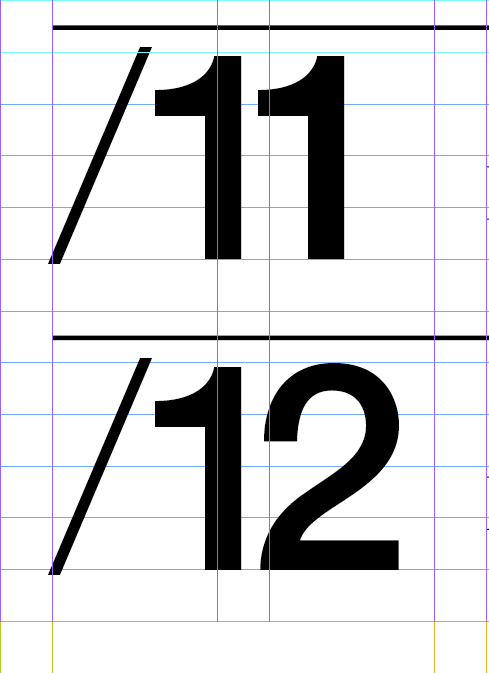
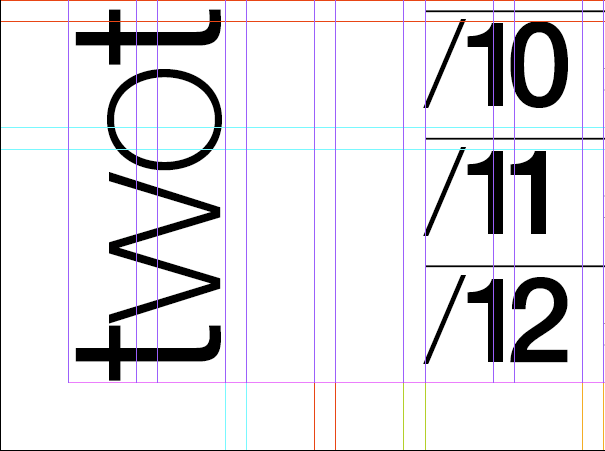
As a designer should know ‘God is in the details‘. For the alignment of the bottom text; the 12 aligns exactly with the axis of the letter t. The size of the type for the large words in vertical allows for the horizontal slash of the first t to be exactly the height of a line as you can see in the following image.

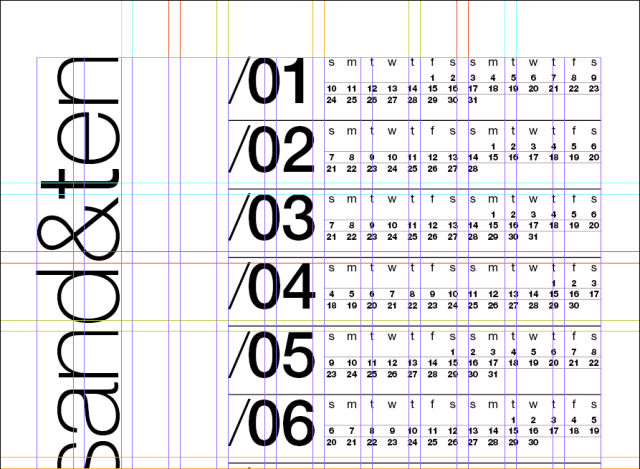
Making a grid like the Complex Grid also ensures that the margins, the gutters and the columns all relate in proportion with each other, with the page and with the leading. As you can see in the next image, the position of the different items of this design all fit perfectly in the grid. The months take two thirds of the type area and the title (with white space) takes one third. The title area is also divided in two parts.

Further more you can also see that the space occupied by the text twothounsand&ten is the same as the white space to it’s right. That white space is twice the white space of the margins. You can see it in more detail on the image bellow.

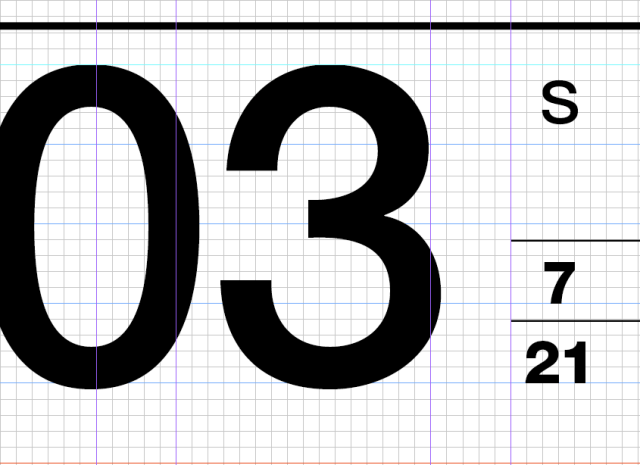
To finish the explanation; since you are also setting the document grid to fit exactly with the leading (and the columns, the margins, the gutters, etc) you can easily make fine adjustments to your type, the alignments and even the type sizes. Check it out in the next image.

I hope you like this explanation and the calendar. Please comment or e-mail us your thoughts. I’ve made this calendar in A4 but it can be printed on A3, A2, etc… For printing one you can download the pdf without guides here or with the Complex Grid guides here.
By: Pedro Monteiro type: Helvetica