13/11/2009 – I’ve made a 2010 Calendar using the Complex Grid and I’ve explained it step by step. You can check that article here. I hope you like it
Karl Gerstner designed this grid for his work on the CAPITAL magazine. This is actually a six-column grid with a four-column grid superimposed. Karl suggests that this grid requires considerable study, and a designer would have to spend a great deal of time working with it before he could make free use of it in a creative sense.
In Gerstner’s grid, he accomplished a system that allowed for 6, 4, 3 and 2 columns with an added option of the unusual 5 column layout. In order to achieve this the number of division in one layout there must be 59 lines, which I find too restraining. In that sense I’ve left the five columns outside the construction of the grid that I’m going to explain.
I believe that the effort that goes into making such a grid is really worth it. I hope that you will share this opinion by the end of this article.
So, what we want to achieve is a layout that is divided in 2, 3, 4 and 6 columns and has the same horizontal divisions. You can either make these divisions for the page of your layout or for the type area. The gutter of the different columns is going to be exactly the same as the leading. The document grid is also going to fit in every division of the layout.
In the real world, often you can’t choose the size of the page your document is going to use, so I’ll show you the entire math that you must do to build a Complex Grid on a page that is given to you. For this example let’s choose an A4 page size.
1. Defining the leading
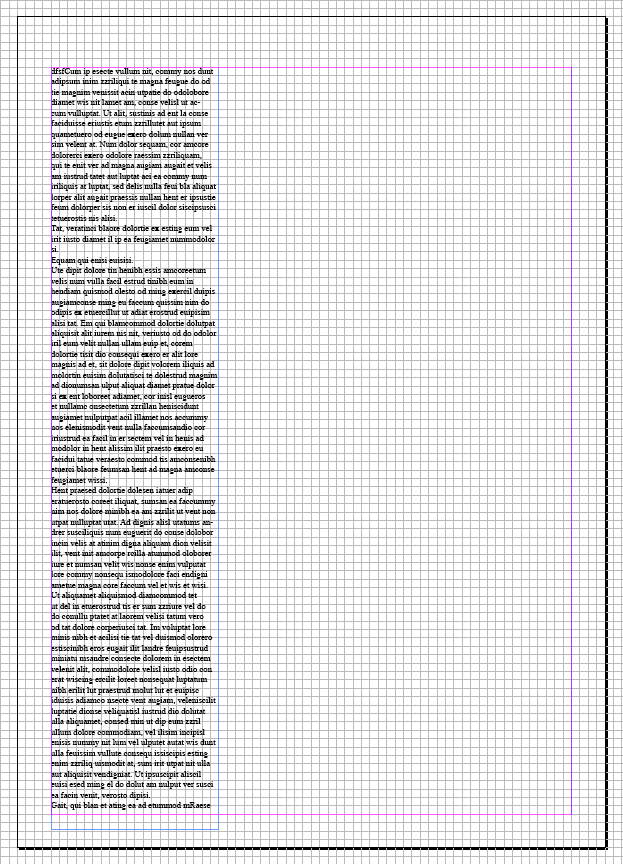
The first thing I usually do is to find a basic rough of what I want the margins and type area to look like. Mind you that until we get to the finished grid a lot of fine-tuning will have to be made.
For this layout, I wanted all the margins, except for the top one, to be equal. I’ve set them all to 12 mm and the top one to 18 mm. I’ve chosen to set the type at 8,75pt and the leading at 10,5pt.

As you can see, the lines of text don’t fit the type area exactly – don’t worry about this for now, we’ll manage to get every thing right in the end.
Having found a rough layout, the most important thing to do is to count the number of lines that ‘fit’ in the type area. In this example it’s 72 lines.
One of the first maths you should do is finding the number of lines that allow you to make the divisions you want. By setting the gutter value equal to the leading, the horizontal divisions must be blank lines. This brings us the first problem, we want to find a number of lines that allows us to use this basic formula:
{X – (Y-1)}/Y= Z
In which
X=number of lines
Y=number of division
Z=any integer number
Ok, it looks complicated but it is really simple when you start using it. In our example we have 72 lines so, for the 2 divisions, the formula would be:
{72-(2-1)}/2
And this equals 35.5. It doesn’t work.
Finding the number of lines that allows making a Complex Grid can be a pain, so I’ll just share some numbers that work. If you need another number you’ll have to do the math and use a try and error approach (a useful tip, the number of lines must always be odd).
Number of lines that work: 35, 47, 59 (this allows to divide in 5 columns also), 71, and 83
The number of lines closer to our example is 71 lines.
By this time, and because we want to set the leading, I start to think about the leading in terms of mm instead of pt. Since we also want to have the document grid fitted in our layout, we must find a value for each division that works in the whole page, but also in the leading. Again, this is a matter of try and error, but in my experience there are some numbers that work well:
4mm (11.339 pt) leading with document grid division (DGD) set to 1mm – Every line will have 4 DGD of height
3,75mm (10.63 pt) leading with DGD set to 0.75mm – Every line will have 5 DGD of height
3,6mm (10.2 pt) leading with DGD set to 1.2mm – Every line will have 3 DGD of height
3,3mm (9.354 pt) leading with DGD set to 1.1mm – Every line will have 3 DGD of height
Also take into account that the width of your page must divide by the DGD. For example, a DGD of 1,1mm for an A4 page is: 210/1.1=190.909090909 It doesn’t work!!!
Moving back to our example, if we set our leading to 3.75mm and have the 71 lines, our DGD would be 0.75mm (210/0,75=280 It works!!!!).
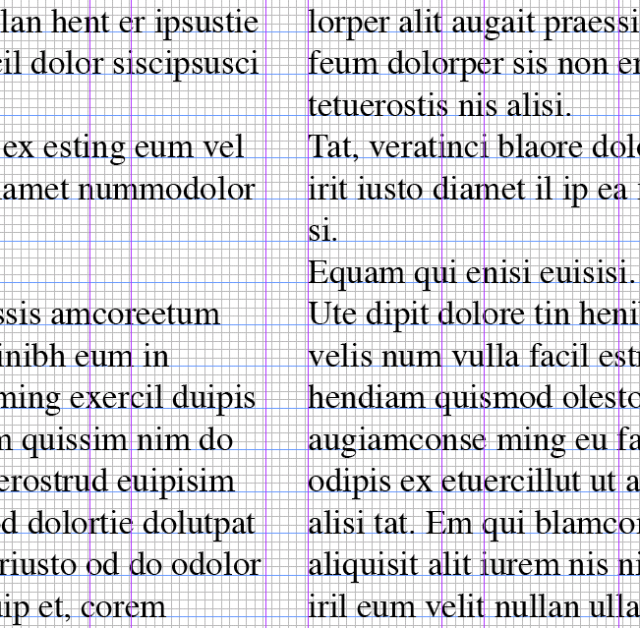
2. Setting the margins
Setting the top and bottom margins is easy, you’ll just have to adjust either one, or both, to work with your ‘new’ leading. In our example we’ve keep the bottom margin at 12mm and raise the top one to 18.75mm. We’ve also set the baseline grid to start at 0 and increase by 3.75mm. The text is now set to lock to the baseline grid and every thing is starting to fell into place.
As for the outside and inside margins, that’s where the real work begins. Most people (me included) are used to work with 12 columns layouts, and that’s how we are going to work to redefine the side margins.
As you remember we wanted to keep both side margins with 12mm, we’ve also made both the leading and the gutters for this document set to 3.75mm.
If you do not want to make the DGD fit completely into your layout, you should skip this part and jump into section 3. If you are willing to make the effort of having every aspect of your layout fine tuned, please keep on reading and prepare yourself to do some more math.
By keeping both side margins at 12mm with all the other values we’ve already set, gives us the problem that the DGD doesn’t fit in some of our gutters and columns
Please remember that we have a total of 280 DGD regarding the width of our document (210/0.75=280). So what we want to do right now is to find the width of each column in order to make every thing fit. By changing the side margins we are also changing the type area and for everything to be tight we need each column to have an even number of DGD. Another formula is needed:
X=12Y + 11Z + A + B
In which
X=page width
Y=column width
Z=gutter
A= outside margin
B= inside margin
Since in our example (and in any other work you’ve done if you’ve followed the previous steps) we have some values for our formula, it will look like this:
210=12Y + (11*3.75) + 12 + 12
This gives us that Y= 12.0625 This can’t work because you cannot ‘put DGD inside’ one column with that width!!!! But this number gives us a clue, if we use a column with 12mm, one can ‘put’ 16 DGD inside of it (12/0.75=16).
So it’s back to the drawing board to make some more maths. This time we are going to use this newfound number and ‘leave’ the outside margin to get bigger or smaller in order to make everything fit. Our formula now looks like this:
210=(12*12) + (11*3.75) + 12 + A
Hence, A= 12,75 This works, because we’ve just add to the outside margin one DGD.
Our final margins are now: Top: 18,75, Bottom: 12, Inside: 12, Outside: 12,75. The final margins aren’t that different from the ones I’ve set on my rough and every thing fits right in.
As a bonus we’ve also achieved that every column is the same width as the inside margin. You could have done this if you’ve used in our formula A=Y and B=Y.
Please note that there are a lot of ways of making all the math, lots of ways to work with the formula I’ve showed. This is just how I use it. Most people are afraid of math, but if you try this formulas a couple of times with real life examples, you’ll be at ease with the entire math needed.
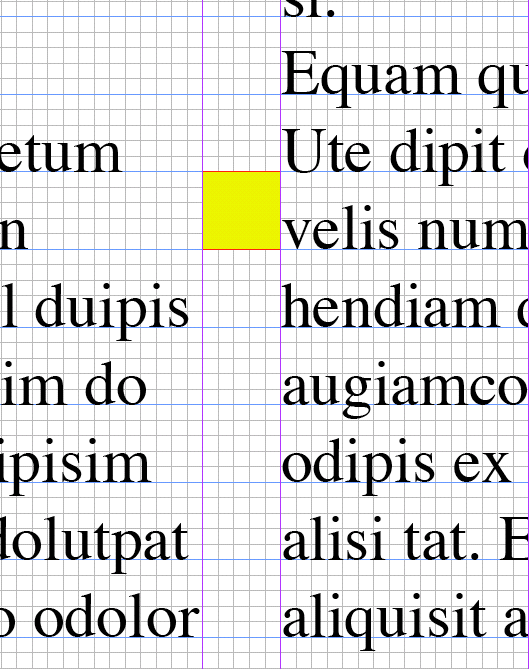
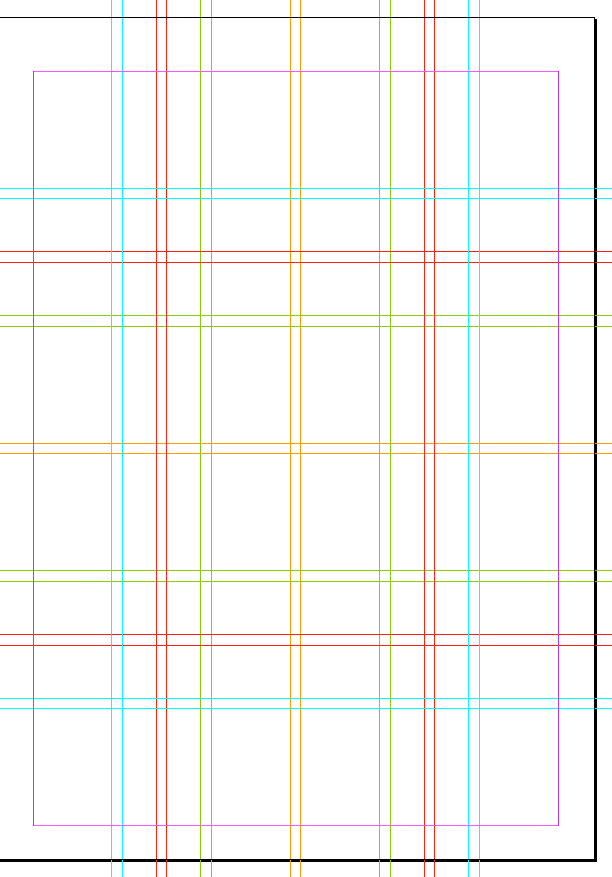
3. Placing the guides
Now that every thing is in place and our math is done, all we need to do is place some guides in order to make the divisions needed.
I like to use guides with different colors in order to know what kind of division I’m using. I also do two master pages, one with the 12 columns plus the colored guides and another one without the 12 columns (I just copy the 12 column master and then take off the 12 columns). Mostly when I’m designing pages I use the master without the 12 columns.
The final document should look like this
4. Conclusion
There’s a lot of work involved in doing a Complex Grid. Some people might say that one could do a simple 12×12 grid and have all the divisions that Gerstner’s grid has plus one. The truth is, if you use a 12×12 grid you will easily lose track of the proportions that work in the Complex Grid.
Many designers use the rule of thirds in their design; you have it in the Complex Grid. The 1/2 ratio is also of great use and you have it also. Most important, one must understand that sometimes we aren’t making the grids for only our use; other people will be using it also. By making all the divisions with guides of different colors you are helping everyone that’s working with your grids in knowing what type of ratios they are using.
On the other hand, most of the times there’s no need for such a complex grid, but by learning how to built this grid, you’ll be able to built easier ones.
Remember, learn how to built a Complex Grid, learn how to use it, this kind of grids are very useful to boost your creative power, they are also very helpful to let you try different approaches on a work but still maintain a coherent look that shows professionalism.
Here is a pdf of the final grid if you want it
By: Pedro Monteiro









I just began learning about grids, and found this article helpful. Thanks!
Hi Pedro,
This is Abhishek, an Indian Designer based in Pune. I quite like this article and really impressed by the way designers “can” use maths to their advantage…finally its about connecting the points as I can see.
However, while I am trying to understand this maths and trying to grasp the fundamentals, it’s a little problematic to go through the visuals as these are small sized images (even when I opened them separately in a window). I really want to know how after the Step1 ( Defining the leading), one could count the number of lines “fitting” in the test area as 72.
Would it be possible for you to provide us better large sized images and also tell us what do you actually meant by “lines that fit in the text area”…are these the lines with truncated ends (using – ) or what they actually are …? Please clarify!
I really appreciate such an article otherwise. Hope to talk to you soon 🙂
—
Warmly,
Abhishek
Pingback: CMYKern » Blog Archive » The Complex Grid
Hi Abhishek,
Sorry for the quality of the images but they are print screens so that’s as big as I can get them.
For you to count the number of lines, if using Indesign, you can make a text box the height of your type area (type area is the space where all your pictures and images will ‘fit’ on your design) and then go to the TYPE menu and choose FILL WITH PACEHOLDER TEXT
After that, you can open the INFO window and there’s a place that inform you of the number of lines that your box as. There’s no real need for you to see the image.
I advise you to try and make, step by step, a grid exactly like the one I’ve done for this article. Any doubt please feel free to ask me.
All the best
Pedro Monteiro
Wow, this is great! Thanks for taking the time to put this together.
Daniel Pipitone
http://danielpipitonedesign.com
A good addition to my ever increasing number of grid-related bookmarks.
Thanks.
Pingback: Daily Summary 2009-01-09 - mskari.org
Pingback: LS graphic design » Lunga vita alla gabbia // Long live the grid
Great, great post–thanks for this lesson!
Pingback: Wavish Industries » Blog Archive » Complex Grids
very useful, thanks!
Pingback: design work life » Random Resources 01.20.09
Interesting article. It seems though, at first glance, that in order to utilize such a grid system the designer must have extensive experience in page layout to pull off a good design. I like the concept here, but would never trust such a grid in the hands of a junior designer.
Hi James, thank you for your words. I’m using this grid in a couple of magazines that I edit here in Portugal and I’m having good results.
I don’t think you need extensive experience – most of all a designer (junior or senior) must understand a little about the grid and the different division it has.
One experiment that was really fun was getting a designer to do a couple of pages in a ‘normal’ 12 column grid. We’ve then copied the pages layout to a document with the Complex Grid and most of the things where almost in place. He fine tuned it and was a ‘conquered’ designer by the Complex Grid.
I’m doing a magazine redesign now that uses the grid and it’s going to be made by some guys with little experience. I’ll let you know how they got along with it.
thank you! this is a very helpful article. i couldn’t wait to give it a shot, but this is proving to tremendously difficult on a letter size page. or i could perhaps be doing something wrong. would it be normal for this to not go smoothly on 8.5″ x 11″ ?
Pingback: Bookmarks for February 2nd from 23:18 to 23:20 - Marc’s Blog
sorry fpr this silly question, but what is meant by “Divisions”?
Pingback: The Grid System
Great article! I would recommend adding a few examples of the layout that follow this grid. Thank you!
Hi Jane,
Thank you for your words. I’m working on a redesign that uses this grid. When I’m able to do so I could post some examples.
Dear Pedro:
It’s great to have this as the reference. Thank you so much!!
But i don’t understand the logic of “Moving back to our example, if we set our leading to 3.75mm and have the 71 lines, our DGD would be 0.75mm (210/0,75=280 It works!!!!).” How does the 71 lines and 3.75mm result the Document Grid Division to be 0.75mm?
Could you please explain the steps in between?
Thanks again!
🙂
Pingback: Lined & Unlined » Blog Archive » » 553
Great stuff Pedro! Thanks a mil!
Pingback: Eamonn O’Brien-Strain :: links for 2009-03-01
Great stuff!
I’m wondering what other type sizes than 8,75pt/10,5pt you can use in this document? For headlines etc…
Hi there,
You can use whatever type sizes you like, I guess. I tend to use a scale of type sizes that is based on the Fibonacci Sequence; this way I make sure that every type size is related with each other. I’ll write a post on this subject soon (I hope)
All the best
You bored the hell out of me, but I actually learned something…
I am just embarking on a design for a new magazine. Thanks, you gave me a baseline grid revelation.
nice, really nice!
WOW! This post is very informative – I am definitely adding you to my digg /
reader. 🙂
Pingback: ZioNews » The Complex Grid
Excellent post. I’ve found out that in order for this to work with English size documents (letter, tabloid, etc) it’s easier to use points as a base unit. Eg. A letter size doc is 612pt x 792pt thus you could use a multiples of 3pt, 4pt, 6pt for your DGD. 1in = 72pt, so converting from inches to points should be no problem. Working through the formulas was a easier this way.
Just my two cents…
Great article. It really helps to understand of how to approach designing using a complex grid. Thanks alot.
Pingback: Gestaltungsraster und Stilvorlagen « kadekmedien’s Blog
Pingback: Final phase of Op-Shop project: files needed « Graphic Design and Digital Animation 3
Pingback: 2stGeorge - Czech Desiger gone Albion - a personal log of designer Jiri Jerabek
This its amazing article, thanks for share all your experience and work.
Está súper!! chido con ganas
Pingback: Ultimate Guide To Grid-Based Web Design: Techniques and Tools | Programming Blog
Pingback: Ultimate Guide To Grid-Based Web Design: Techniques and Tools « Tech7.Net
Pingback: Wordpress Blog Services - Ultimate Guide To Grid-Based Web Design: Techniques and Tools
Pingback: AMB Album » Ultimate Guide To Grid-Based Web Design: Techniques and Tools
Pingback: Ultimate Guide To Grid-Based Web Design: Techniques and Tools | Master Design
Pingback: Ultimate Guide To Grid-Based Web Design: Techniques and Tools | Graphic Design Pro
Pingback: The Complex Grid « Whatype
Thank you! It took me a while to understand though. I was adjusting this for an 8.5×11, and found that working in points as opposed to mm did help me. The only thing I wish could be better are the side margins. The way I worked it out is 2 of them must be 12 pts larger than the other two, which isn’t too bad, but not as perfect as I would like it to be. I’ll have to keep playing with this. I’m also curious about that 5-column layout, because oddly enough it did turn out to be 59 lines for me.
Hi Logan,
If you are using a 12 pt lead I think that the difference on the margins isn’t too bad. If you have the 59 lines just divide the height in five with one blank line between division and you’ll have your vertical five divisions. Mind you that if you are using 12 columns, the horizontal divisions of five won’t ‘match’ the columns. Please e-mail me the final work if you want me to show it here on WHATYPE. Best PM
Pingback: 2010 Calendar done with the Complex Grid « Whatype
Pingback: Ultimate Guide To Grid-Based Web Design: Techniques and Tools | Download E-Books Free Video Training Courses Softwares
Pingback: Interview with Dava Viz Star Pedro Monteiro | Brain Pickings
A truly excellent article!
For months I have been trying to figure this out and my little old brain just couldn’t handle the math. I emailed Pedro asking if he was able to help me out and understand how to do this. Pedro responded bask asap and set a time up to figure it out. I now have a good understanding. There is no other grid that I would rather use, it is perfectly mathematically sound. I can’t say enough good things. Thanks a million! take care.
Pingback: ionoi » Blog Archive » The Complex Grid « Whatype
Hey everyone,
Check out our awesome plugin for Adobe InDesign to create grid systems.
In the coming version 2.0 it will be possible to create square grids in non-square document (complex grids).
Here is a direct link:
http://www.gridcalculator.com
Good stuff. I have a problem: Has created a new document. Baseline is at 12p. Now draws a grid of 12 x 12 columns with guttersof 12p. Why does theese guides not fit to the guides in baseline?
Looking at your document the problem that I see is that you need to have a number of lines inside your type area that (minus the gutters, or the blank division lines) can be divided by 12.
Right now you have 60 lines, minus 11 blank lines you get 49 lines and that doesn’t divide by 12.
Please make your top and bottom margins larger in order to have 59 lines inside the type area. On your document it is easy since you just have to add half pica to each margin (top and bottom) or 1 pica to one of the margins.
When you get 59 lines inside the type area you can do this simple math: 59 – 11 (number of blank lines)= 48; 48 / 12 = 4
So you’ll have 12 division with 4 lines inside each. That’s it
Pingback: Pamphlet #30 / Coupling: Strategies for Infrastructural Opportunism.
Pingback: This American Scholar -
Hi!
Thank you for posting this article. I am really eager to figure it out and start experimenting! I’m confused though… I can’t seem to figure out how to place my horizontal guides. Also, my baseline grid doesn’t fit perfectly. I’m probably missing something really simple… ?
Pingback: Complex Grid | Design 3
Pingback: Grids, Guides, Proportions and InDesign Math | Nick Cassway's designBLOG
Thanks for your article! To the number of lines: the formula to calculate possible numbers of lines X is X=n*12+11, whereas n may be any integer.
Explaination: you want 12 grid rows, separated by 11 gutters, and you want each grid row to be n lines high.
Mike, thank you so much for the formula! Nice one.
Kind of annoying at first, just like grids use to be, but really awesome in the end. Thanks for sharing!
Hi, thanks for the tutorial. I found calculating the number of lines that fit inside a text block easier using the following method: 1. Choose type size and leading (make sure the leading is the same size as your gutter) 2. Divide the number of lines by number of divisions (divisions are the squares/blocks created by horizontal and vertical grid lines. So if you have 4 by 4 grid, then you have 16 grid divisions) 3. If you get decimal value like 18.25, then round the result to the smallest number. In this example it’s 18 and do the following 4. 18 (lines per one division) times 4 (number of vertical divisions in a column) + 3 ( number of empty lines (gutters) remember the gutter has to be the same size as the leading. 5. At this point you should get full number in our example it’s 75 lines
Hope that helps
Pingback: How to Construct a Rational Grid for a Book « gointothelight
Pingback: Newspapers for a Giant Garage Sale at MoMA : Kelli Anderson
Also take a look at:
http://www.bachgarde.com/html/works/gridsystem.html
Wow! Looks very nice, will read it ASAP, thanks
Wow, this article is good, my siuster is analyzing such things, so
I am going to inform her.
Very helpfull. Thanks. I was looking for this tutorial. This is а Must to know trick for designers
Thank you for a great tutorial. I was never good at math but it is slowly starting to make sense. I don’t understand the document grid though, what is the formula for finding the document grid division numbers? (like your example of 1mm – 4DGD height) The numbers you have listed don’t work with my grid, and I can’t figure out how to calculate these? Also is this the number that is listed as ‘gridline’ in Indesign Doc Grid menu?
Hey, thanks for this article! I have made around 5-6 different personal publications (different sizes etc) using this grid and have found it really good and an amazing help. It now takes me a fraction of time to lay things out and everything looks very neat, even if the layout is seemingly random, and I have recommended it to a fair few friends of mine, who have also found it super beneficial. Thanks again.
4mm (11.339 pt) leading with document grid division (DGD) set to 1mm – Every line will have 4 DGD of height. WHAT DOES IT ALL MEAN?
Any explanation would be highly appreciated.
What the author is trying to say here:
“Since we also want to have the document grid fitted in our layout, we must find a value for each division that works in the whole page, but also in the leading.”
It’s getting confusing and instructions to me become vague as we delve deeper into the article.